our new blog site : http://blog.hintechnology.com
The request for Cascading Drop Down, filtered drop down, dependent drop down or what you call them is one of the most common requirements from customers. This rather basic functionality is surprisingly not implemented in either WSS 3.0 or MOSS 2007.
What is Cascading Drop Down?
You have two columns in your SharePoint list, Country and City. Both are lookup/drop down columns. When you choose a country in the Country Drop Down, you only want to see the cities in this country available in the City Drop Down column. This of course makes life easier for the end user, and improves data quality.
The solution
Instead, I have used this solution with success. The list is still standard SharePoint, which gives great flexibility and stability. This way, the filtering is done in the forms for creating and editing elements. Because of this, you don’t even have access to the server to implement this. I have used this solution both in document libraries and in regular SharePoint lists.
1. Add the Jacascript
Download the Jquery file http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js by Jquery.com. Download jquery.SPServices-0.4.8.zip from the Jquery Library for SharePoint Codeplex site (newer version is probably also OK). Upload http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js and jquery.SPServices-0.4.8.min.js (from the zip file) to a document library that everyone accessing your site has access to (a library on the top level site can be wise).
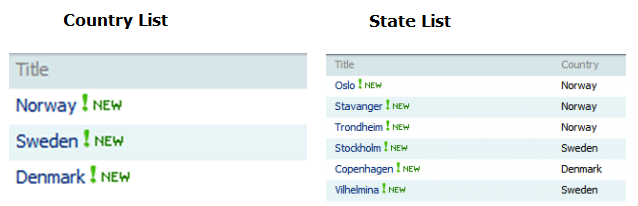
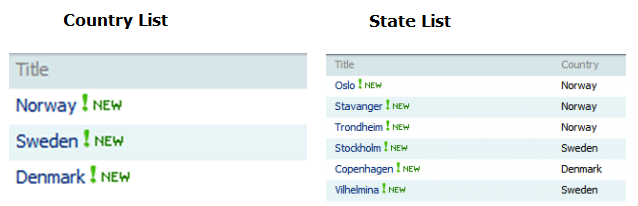
2. Create your relationship lists
Make two lists, one for the parent (Country) and one for the child (City):

The Country column can be a look up from the Countries list, but you can just as well use a standard single line of text column. This can theoretically give better performance, but you must of course be precise when filling out the County column so that the values here matches the ones in the Countries list.
Vacation Plan List

Vacation Plans list:
This is the list where I want my Cascading Drop Downs. Country and City are lookup columns against Countries and Cities lists. The lookups goes against the title field in the respective columns.
});
Save and create a new item using your new form:

The Country column can be a look up from the Countries list, but you can just as well use a standard single line of text column. This can theoretically give better performance, but you must of course be precise when filling out the County column so that the values here matches the ones in the Countries list.
3. Create the list using the Drop Down
Vacation Plan List

Vacation Plans list:
This is the list where I want my Cascading Drop Downs. Country and City are lookup columns against Countries and Cities lists. The lookups goes against the title field in the respective columns.
4. Make the magic happen
In SharePoint Designer, create your own NewForm.aspx (or EditForm.aspx, you’ll need both if you want it to work when editing items).If you don’t know how to do this, I’ll probably post a tutorial later. Tip: don’t edit the existing forms, but copy them and assign them as default forms.
Just below
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
insert this code:
NOTE: For this you have to move into Advanced Mode of the page in Page code view side.
<script language="javascript" type="text/javascript" src="/address to document library/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src="/address to document library/jquery.SPServices-0.4.8.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "Cities",
relationshipListParentColumn: "Country",
relationshipListChildColumn: "Title",
parentColumn: "Country",
childColumn: "City",
debug: true
});
});
</script>
Save and create a new item using your new form:
No comments:
Post a Comment